- En tu cuenta de Buildpeer, dirígete a la vista general de proyectos y selecciona el proyecto al que deseas ingresar.
- En la barra lateral izquierda, haz clic en la sección ‘Módulos’, y luego haz clic en el módulo ‘Inspecciones’.
- En la parte superior derecha, haz clic en el ícono de ➕Añadir.
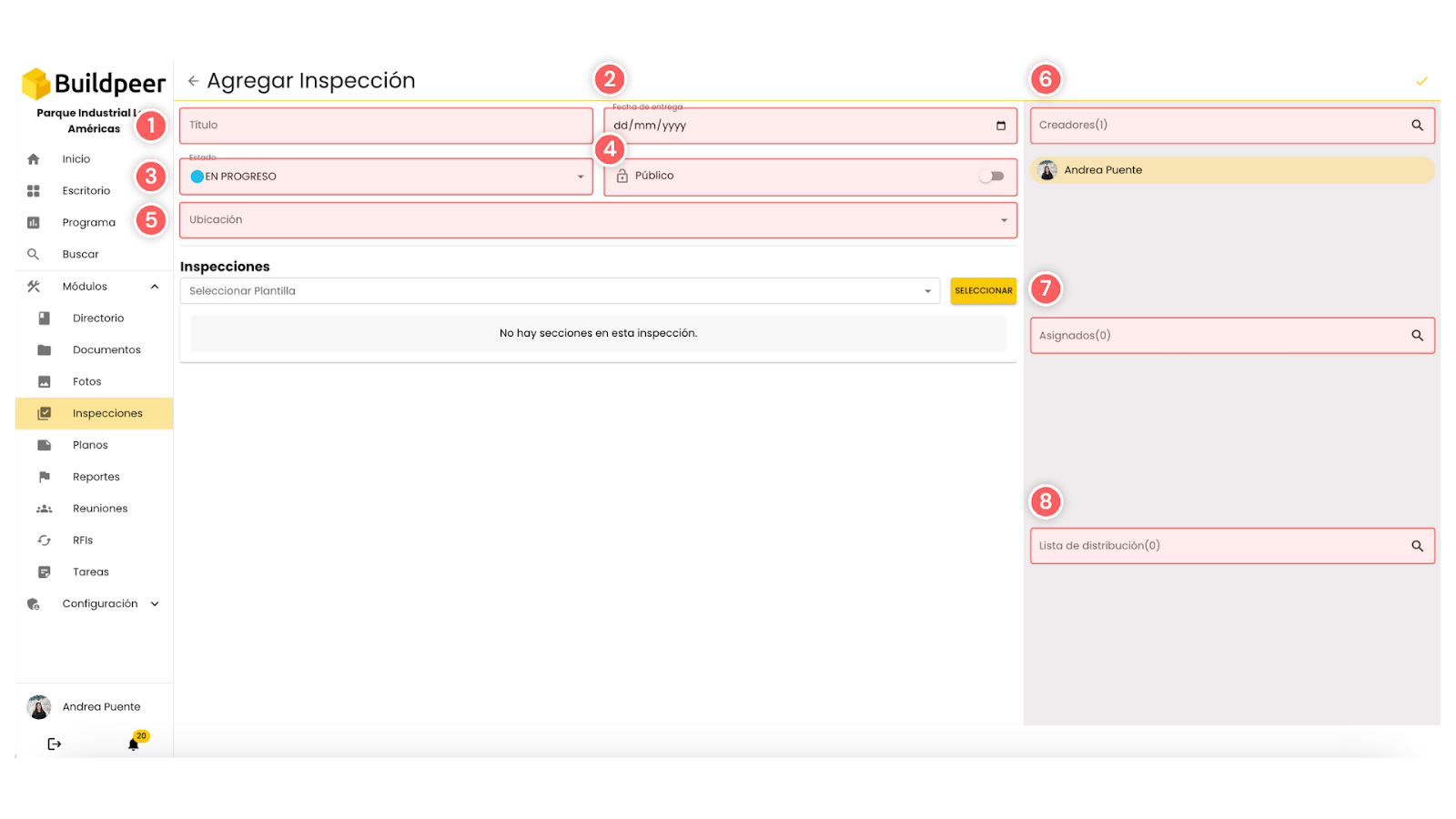
- Ahora podrás visualizar los campos necesarios para configurar y crear la inspección.

A continuación, te explicamos cada uno de ellos para que los completes de manera adecuada:
- Título: escribe el título que deseas asignar a la inspección. Este debe ser breve y descriptivo.
- Fecha de entrega: indica la fecha límite para completar la inspección.
- Estado: puedes elegir entre dos opciones: Borrador o En progreso. Selecciona ‘Borrador’ si aún no deseas publicar la inspección, permitiendo realizar ajustes antes de que esté disponible. Si la inspección ya está lista para ser trabajada por los asignados, selecciona ‘En progreso’ para indicar que deben comenzar a ejecutarla.
- Privacidad: define si la inspección será visible solo para ti (privada) o estará disponible para otros usuarios del equipo (pública).
- Ubicación: selecciona una ubicación previamente registrada en el proyecto o añade una nueva, vinculando así la inspección al lugar correspondiente.
- Creadores: por defecto, tu nombre aparecerá en esta lista, pero puedes añadir manualmente a más creadores que participen en la configuración de la inspección.
- Asignados: define a las personas responsables de llevar a cabo la inspección. Estos serán los encargados de completarla.
- Lista de distribución: incluye a las personas que necesitan estar informadas sobre la inspección, pero que no tendrán responsabilidades directas en su ejecución.
- Una vez que hayas completado estos campos, haz clic en ‘Seleccionar plantilla’. Aparecerá una lista con las plantillas disponibles; elige la que deseas utilizar para esta inspección y confirma tu selección haciendo clic en ‘Seleccionar’.

📌 Nota: Si no dispones de una plantilla que se ajuste a tus necesidades, puedes seleccionar ‘Quick template’ para crear secciones y elementos directamente en esta inspección. Sin embargo, si es una lista que planeas reutilizar, te recomendamos crear una plantilla para mayor practicidad. Consulta nuestra guía para aprender más sobre cómo crear plantillas de inspección.
- Finaliza el proceso haciendo clic en el botón ✅ Crear ubicado en la esquina superior derecha.




















